Movie theater responsive website
Monirul Sheikh

Projectoverview
The Product
This website for targeted crazy movie audience who want to enjoy movie in theater with their family,friends or alone. This website for every single audience that provide great experience with mobile or computer and also have better user flow for booking a ticket
Project Duration
September 2023 to october 2023
The Problem
Almost all type of movie watcher who want to enjoy movie in theater and who usually frustrated by the undecorated website, confusing ticket ordering process, eye harmful interface, or poorly designed mobile interface
The Goal
Design a website for movie theater that allow better experience both on computer and mobile phone also with a good user flow
My role
Lead UX designer and ux designer
Responsibility
Conducting interview and sketch out paper and digital wireframe for both variation like computer or mobile, low and high fidelity prototyping, conducting for usability study and accounting for accessibility and iterating for design
Understanding User
- User research
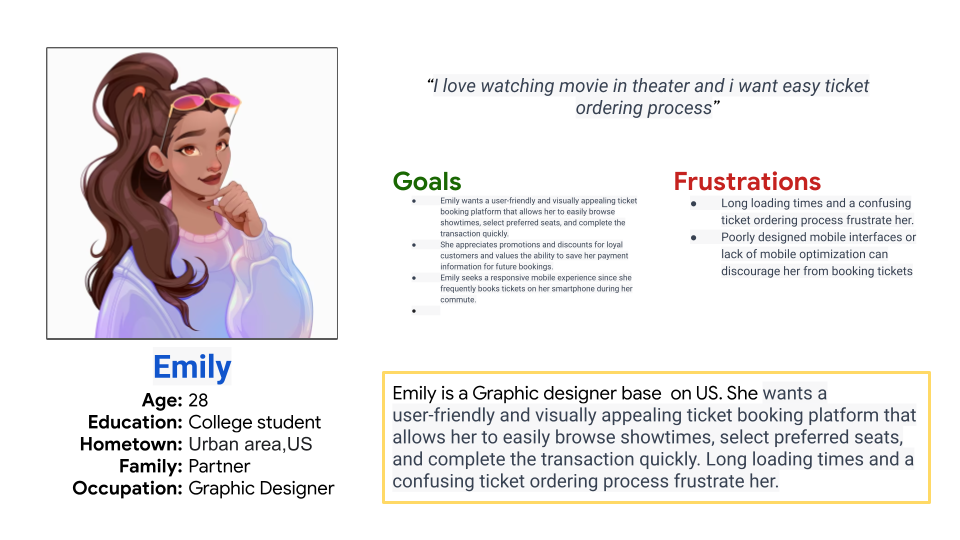
- Personas
- Problem statements
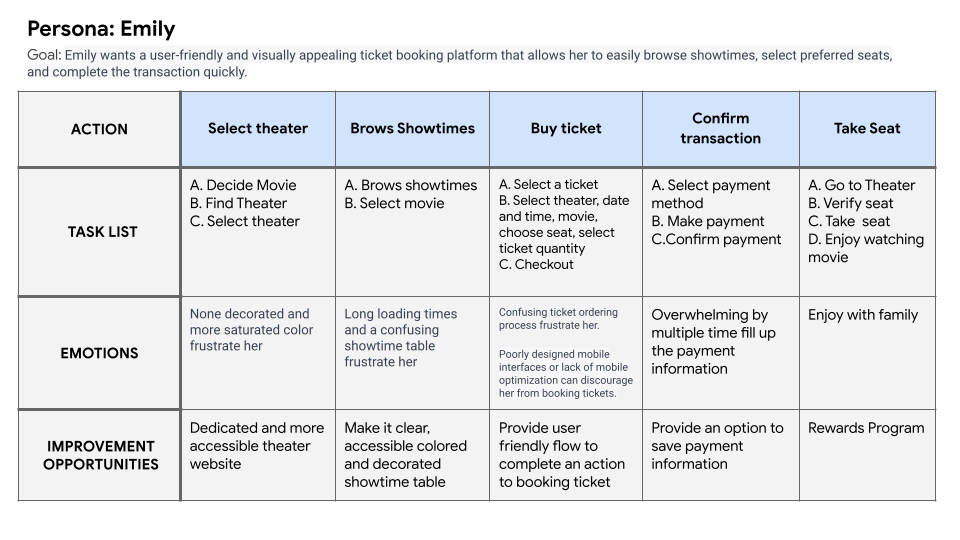
- User journey maps
User research: summary
I conducted interviews and created empathy maps to understand the users I was designing for and their needs. A primary user group identified through research was remote job holder who was frustrated by the uncomfortable ui that are not suitable for mobile.
This user group confirmed that UI is not main factor about this web. There are lack of better user flow that make frustrated them.
Time Constraints
They don’t want to waste their time while ordering or booking a ticket
Inconvenience
Long time of loading can be frustrating and inconvenient.
Lack of transparency
Lack of transparency in the ordering process can cause confusion and mistakes, impacting user satisfaction.
Accessibility issue
Assistive technologies are not equipped on platforms
Persona: Emily
Problem statement:
Emily is a graphic designer who needs user-friendly and visually appealing ticket booking platform because she want to enjoy watching a wide range of film’s

User Journey Map
This user journey map is for people (like Emily) who want to get better experience to book a movie theater ticket. That are visually appealing on different screen size

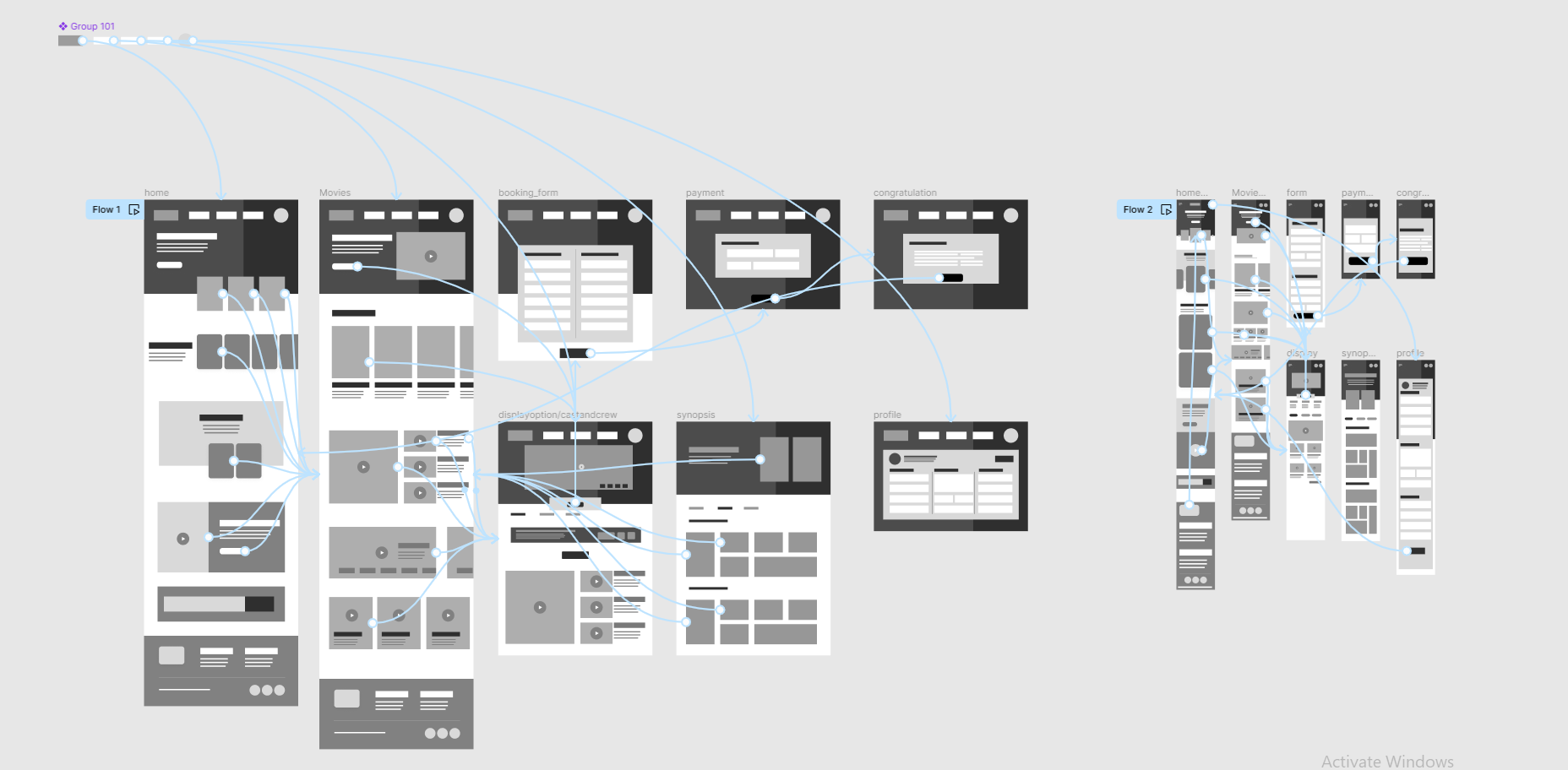
Start The Design
- Paper wireframe
- Digital wireframe
- Low-Fidelity prototype
- Usability studies
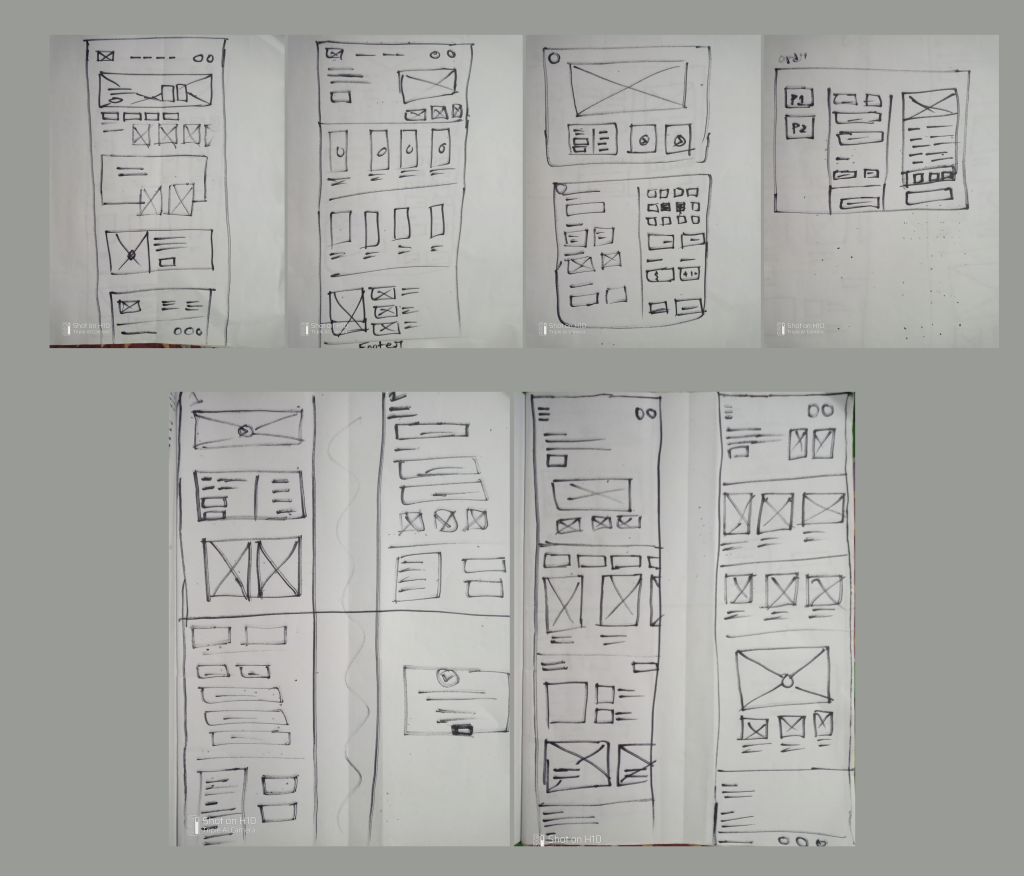
Paper Wireframe
Investing the effort to sketch out multiple versions of each app screen on paper was a crucial step in ensuring that the elements ultimately incorporated into the digital wireframe were aptly designed to tackle user challenges. When focusing on the home screen, my primary goal was to streamline the booking process for users, enabling them to save valuable time.

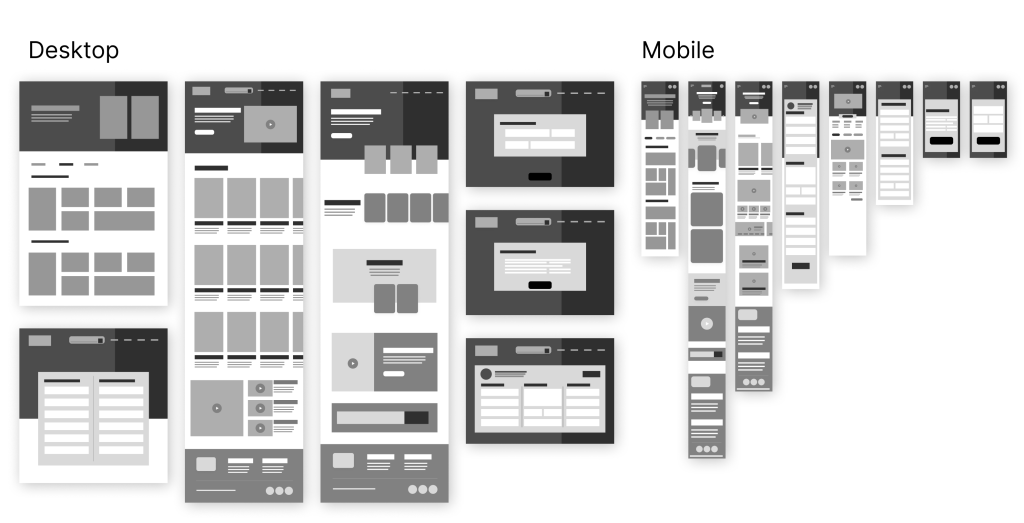
Digital Wireframe
As the initial design phase continued, i made sure to base screen designs on feedback and findings from the user research

Digital Wireframe
As the initial design phase continued, i made sure to base screen designs on feedback and findings from the user research

Digital Wireframe
Easy navigation is a key user need to address in the designs in additional to equipping the web to work with assistive technologies

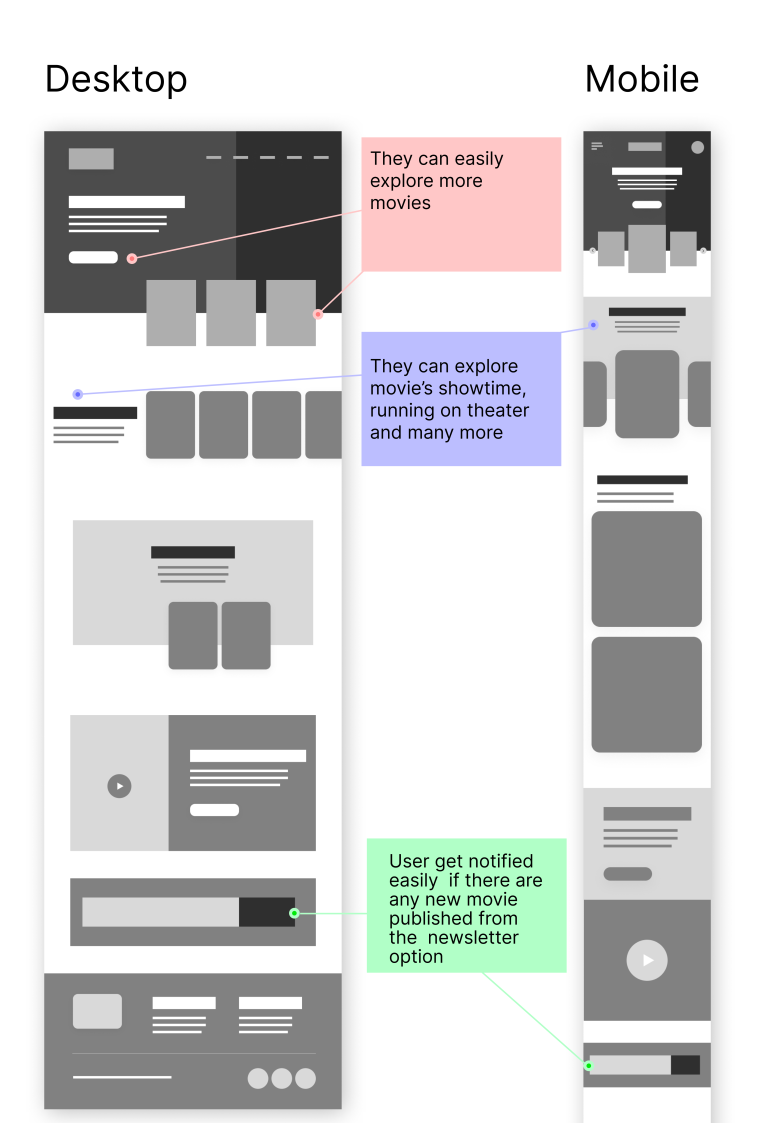
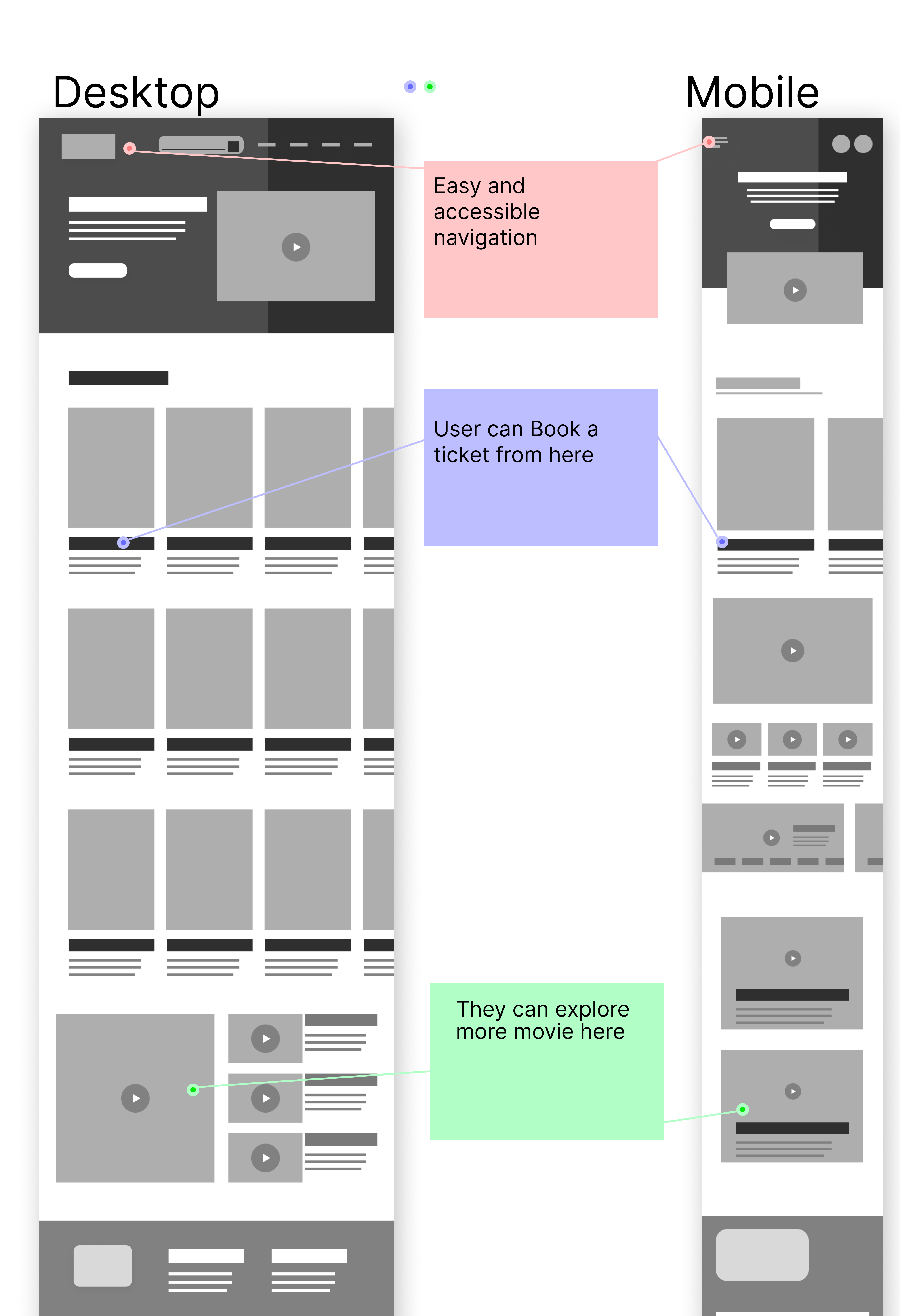
Low-fidelity prototype
The low-fidelity prototype connected with primary user flow for ticket booking process
Usability study: findings
I conducted two rounds of usability studies to enhance the design process. Insights from the initial study played a pivotal role in shaping the transition from wireframes to mockups. The second study employed a high-fidelity prototype, pinpointing areas in the mockup that required further refinement and improvement.
Round 1 findings
- They want well decorated elements
- User want to clear interface
- User want to easily ticket booking option
Round 2 findings
- Ticket booking process not clear
- Multiple transaction is more frustrated
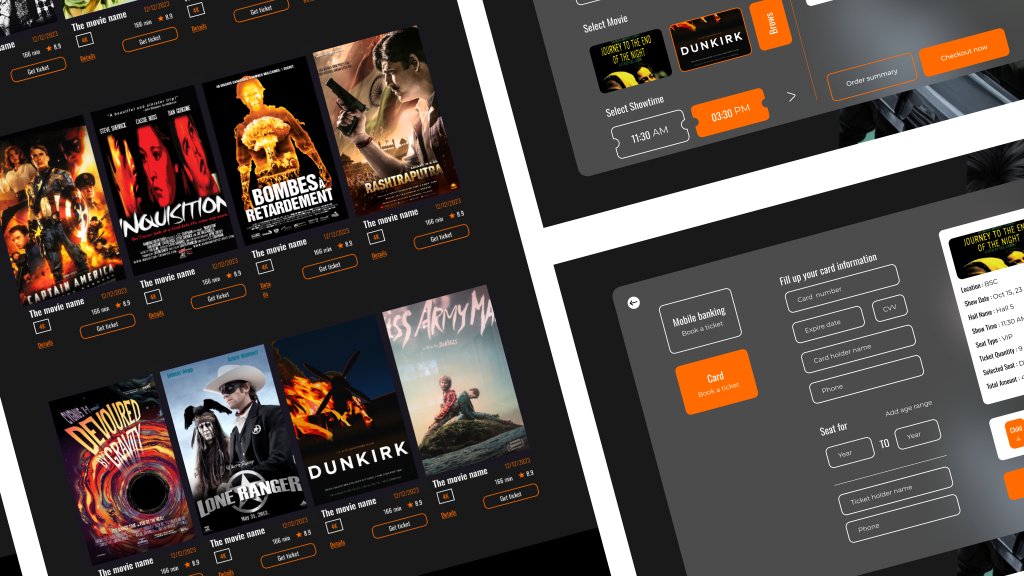
Refine The Mockup
- Mockup
- Heigh-Fidelity prototype
- Accessibility
Mockup
First design allow user to easily booking a ticket. After conducting usability study i make a change on navigation that the user can easily navigate their profile and get help from support center

Mockup
User can easily explore more movie and showtimes. They can find most popular movie in the top of the list. They can explore movie gallery and many more.

Mockup

Accessibility considerations
Comfortable color contrast that high-contrast. Visually appealing elements
Top menu bar help user to navigate any page or subpage and it help them to easily find out profile and their activity
Clear font and detailed imagery for movie can improve user experience and help them better understanding
Going Forward
- Takeaways
- Next steps
Takeaways
Impact:
This website makes users feel like “Movie Theater” really thinks about how to meet their needs.
One quote from peer feedback: “This site make easier ticket booking process and also make better visual design that are really great, i use this website to watch my favorite movie”
What I learned:
while designing the website ,i learned that the first ideas for the app are only the beginning of the process.usability studies and peer feedback influenced each iteration of the app’s design
Next step
Impact:
conduct another round of usability studies to validated users pain points that effectively addressed.
What I learned:
Conduct more research to determine any new areas to need
Let's connect with me
thanks for your time to reviewing my work on that app. if you have any idea, get in touch into fiverr